تمكين إمكانية النفاذ: دراسة حالة حول إطار عمل التفاعل على موقع متاجر تريدر جوز (Trader Joe’s) للأشخاص ذوي الإعاقة البصرية
ورقة علمية  وصول مفتوح |
متاح بتاريخ:15 أغسطس, 2024 |
آخر تعديل:15 أغسطس, 2024
وصول مفتوح |
متاح بتاريخ:15 أغسطس, 2024 |
آخر تعديل:15 أغسطس, 2024
الملخص:
يواجه الأشخاص ذوي الإعاقات البصرية تحديات كبيرة في الحصول على المعرفة الأساسية اللازمة لاتخاذ الخيارات الغذائية في السوق الاستهلاكية اليوم. وتعتبر التكنولوجيا المساعدة أداة حيوية لتحسين الحياة اليومية للأشخاص ذوي الإعاقة. يجب استكشاف مجال مهم من مجالات البحث المتعلقة بالقيود المتوقعة على الأنظمة الغذائية مثل “الحلال” و”الخلو من الغلوتين” و”النباتية” وما إلى ذلك. وكما هو الحال في العديد من متاجر البقالة يهدف متجر Trader Joe’s إلى جعل تجربتهم الشخصية في متناول جميع العملاء بما في ذلك ذوي الإعاقة. وقد تشمل جهودهم تصميمات تخطيط المتجر التي تسهل على للأشخاص ذوي الإعاقات البصرية التنقل فيه وتدريب الموظفين على المساعدة وربما دمج التكنولوجيا أو الأدوات التي تعزز إمكانية النفاذ إلى التسوق. وقد قامت دراستنا بتصميم وتنفيذ نظام تغليف آلي لمستخدمي طريقة برايل لمساعدتهم في تصور البيانات باستخدام مجموعة من المعلمات المحددة مسبقاً والمحددة حسيًا على مجموعة من المنتجات. ونقوم هنا بتصميم أداة تقوم بتوليد الصورة/التسمية لكل عنصر بناءً على بيانات الإدخال الخاصة به. وسيعطي التصميم لمحة بصرية أو رحلة المستخدم لكامل هذه المجموعة ويمكن لهذه اللمحة او الرحلة أن تكون تفاعلية ومطبوعة.
الكلمات المفتاحية: مستخدمو طريقة برايل – تصور البيانات – التكنولوجيا المساعدة – الإعاقة – إمكانية النفاذ إلى التسوق.
المقدمة
تشير منظمة الصحة العالمية (WHO) إلى أن أكثر من 2.2 مليار شخص يعانون من مشاكل في الرؤية حيث يعاني حوالي مليار شخص من ضعف البصر القابل للتصحيح. كما تشير تقديرات منظمة الصحة العالمية إلى أن 36% من مشاكل الرؤية عن بعد تنبع من الأخطاء الانكسارية التي تحدث عندما يؤثر شكل العين على التركيز الصحيح للضوء على شبكية العين [1].
يستخدم الفرد الرؤية كآلية حسية لجمع المعلومات عن البيئة المحيطة [2]. وعادة ما يتم وضع الملصقات على عبوات المواد الغذائية لمساعدة العملاء على اختيار المنتجات التي تتوافق مع أنظمتهم الغذائية أو أذواقهم. ومع ذلك، يوجد اختلاف كبير في تمثيل تلك الرموز في طريقة برايل وهو نظام الكتابة الذي يستخدمه الأشخاص ذوي الإعاقة البصرية [3]. وقد تقوم المؤسسات بتطوير رموزها للاستخدام الداخلي في تغليف الأغذية. ومع ذلك لا تتضمن هذه الرموز في الغالب خيارًا شاملاً مثل رموز برايل القياسية، ويجب أن تكون مفهومة من قبل المستخدمين ذوي الإعاقة البصرية الذين يشكلون العديد من المتسوقين في متاجر البقالة. وبالتالي، فإن التمسك بأبجدية برايل القياسية لتوضيح المصطلحات الأساسية هو النهج الأكثر سهولة وفهمًا عالميًا لتلبية احتياجات العملاء ذوي الإعاقة البصرية.
تتخذ شركة Trader Joe’s أيضًا تدابير واسعة النطاق لجعل تجربة التسوق عبر الإنترنت في متناول عملائها مثل ضمان أن موقعها الإلكتروني يفي بمعايير مبادئ النفاذ إلى محتوى الويب (WCAG) وعقد شراكة مع (Manucode) لمساعدة العملاء ذوي التنوع العصبي وما إلى ذلك.
ومع ذلك فبالنسبة لشركة تفتخر باستراتيجية التغليف والتصميم الفريدة من نوعها لا يوجد لدى Trader Joe’s حاليًا أي منتج في متاجرها بغلاف قابل للنفاذ لعملائها من ذوي الإعاقة البصرية.
التكنولوجيا المساعدة
وفقًا للوكالة الدولية للوقاية من العمى (IAPB) غالبًا ما يحقق الأطفال ذوي الإعاقة البصرية نجاحًا تعليميًا أقل من أقرانهم الذين لا يعانون من إعاقة بصرية [1]. ويتم استخدام التكنولوجيا المساعدة أثناء إعادة التأهيل لتعزيز وظائف الأطراف المتأثرة بالإعاقة وبالتالي تحسين نوعية حياة هؤلاء الأشخاص [4]. وتشمل التكنولوجيا المساعدة للأشخاص ذوي الإعاقات البصرية الأجهزة المصممة لمساعدتهم في تحديد مواقعهم واتجاهاتهم وتوفير الدعم خلال الأنشطة الداخلية والخارجية [2]. كما تقدم تكنولوجيا الهواتف الذكية المساعدة تغذية راجعة للأنشطة المختلفة من خلال وسائط متعددة مثل الصوت والتغريدات الصوتية والاهتزازات. وقد اقترح الباحثون أساليب متنوعة لتوصيل رسائل التغذية الراجعة للأشخاص ذوي الإعاقات البصرية باستخدام هذه الوسائط [5].
لقد ركزت الأبحاث السابقة على التكنولوجيا المساعدة للأشخاص ذوي الإعاقة البصرية. وقد أجريت دراسة استقصائية حول مختلف أنواع التكنولوجيا المساعدة للأشخاص ذوي الإعاقة البصرية [10]. ويناقش هذا المقال التكنولوجيا والمناهج المستخدمة في تطوير الأجهزة بما في ذلك أجهزة الاستشعار وتقنيات معالجة الصور والحلول القائمة على التطبيقات ونماذج التعلم العميق [10]. وتكتسب الابتكارات في مجال التكنولوجيا المساعدة المحمولة أهمية خاصة لأنها تساعد الأشخاص ذوي الإعاقة البصرية على عيش حياة أكثر استقلالية. حيث تلعب هذه التكنولوجيا دورًا حاسمًا في تعويض القدرات المفقودة لديهم. [9]. ويمكن للهواتف المحمولة وغيرها من التكنولوجيا النقالة أن توفر حلولاً محمولة تساعد المستخدمين بطريقة سرية وفي كل مكان. فطبيعتها غير المزعجة وعدم وجود وصمة عار حولها يجعلها فعالة بشكل خاص [9]. وتشير إحدى الدراسات الاستقصائية إلى أنه من المتوقع أن تنمو التكنولوجيا المساعدة للأشخاص ذوي الإعاقة البصرية بشكل سريع مما يؤثر بشكل كبير على حياة كل من الأشخاص ذوي الإعاقة البصرية وكبار السن بطرق غير مسبوقة [11]. وقد تمت مناقشة تطبيقات الذكاء الاصطناعي في مجال التكنولوجيا المساعدة في هذا المقال [12]. وقد تمت مناقشة العديد من الأجهزة مثل (Speechnote) و (voice access) في هذا المقال. ولوحظ أنه لا تزال هناك حاجة إلى البحث والابتكار لتمكين التسوق المباشر وعبر الإنترنت للأغراض المتخصصة للأشخاص ذوي الإعاقة البصرية.
طريقة برايل
يواجه الأفراد المكفوفون وذوو الإعاقة البصرية العديد من العقبات أثناء قيامهم بالعديد من الأنشطة اليومية التي يؤديها الأفراد غير المعاقين دون عناء [6]. وقد تعمقت الأبحاث السابقة في الآفاق التكنولوجية الجديدة من خلال فحص براءات الاختراع في مجال التكنولوجيا المساعدة للأفراد المكفوفين أو ذوي الإعاقة البصرية. كما يقدم البحث أيضًا رؤى قيّمة لتوجيه الباحثين والمطورين في صياغة خطط استراتيجية للبحث والتطوير فيما يتعلق بالتكنولوجيا الناشئة. كما تعد هذه الدراسة موردًا ثريًا لصناع القرار وواضعي السياسات لتوقع التطورات الجديدة والتخطيط لها [7]. إن هناك ندرة في الأبحاث التي تبحث في آثار الإعاقة البصرية على المتقدمين في السن في سياق تعقيدات الشيخوخة مما يؤدي إلى وجود ثغرات في فهمنا لكيفية التخفيف من التداعيات الصحية للإعاقة البصرية [8].
إن طريقة برايل هي نظام كتابة باللمس يستخدمه ذوي الإعاقة البصرية. وتتكون من نقاط بارزة مرتبة في خلايا تصل إلى ست نقاط في تشكيل 3 × 2 ويمثل كل تشكيل حرفاً أو رقماً أو علامة ترقيم. وتمكن طريقة برايل الأشخاص ذوي الإعاقة البصرية من القراءة والكتابة من خلال اللمس بدلاً من البصر. وتتم قراءة طريقة برايل عن طريق تحريك الأصابع فوق النقاط البارزة. كما يمكن للقراء المهرة قراءة طريقة برايل بسرعة وكفاءة [3].
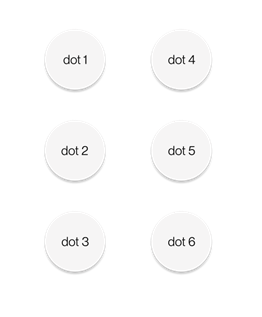
تتكون طريقة برايل من نقاط بارزة مرتبة في خلايا. وتحتوي كل خلية على ما يصل إلى ست نقاط في إطار شبكة 3 × 2.
– الشبكة: تسمى شبكة النقاط في كل خلية بطريقة برايل خلية برايل. ويتم ترقيم كل موضع في الخلية بحيث تكون النقطة العلوية اليسرى هي الموضع الأول والنقطة السفلية اليمنى هي الموضع 6.
– الأحرف: تمثل المجموعات المختلفة من هذه النقاط البارزة أحرفاً مختلفة بما في ذلك الأحرف والأرقام وعلامات الترقيم وحتى مؤشرات تنسيق معينة مثل الكتابة بالأحرف الكبيرة أو المائلة.
- فهم طريقة برايل
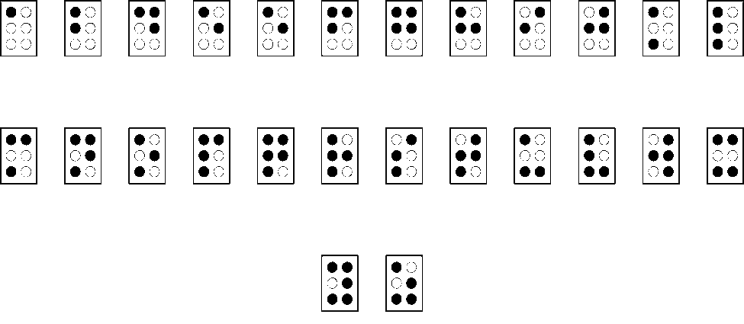
لفهم كيفية استخدام طريقة برايل يتم التعمق في العديد من الأدلة التي تشرح الحروف الأبجدية الإنجليزية الرسمية (طريقة برايل) والأرقام والعلامات والرموز وحتى رموز الكمبيوتر المستخدمة كممارسة قياسية اليوم (الشكل 1،2). ويعد فهم طريقة برايل والفروق الدقيقة في استخدامها أمرًا ضروريًا لضمان توافق خيارات التصميم الخاصة بنا مع معايير الإعاقة البصرية عند تطبيقها على عبوات المنتج.

الشكل 1. شبكة بريل 3×2 بطريقة برايل

الشكل 2. فهم طريقة برايل: الحروف الأبجدية (الإنجليزية)
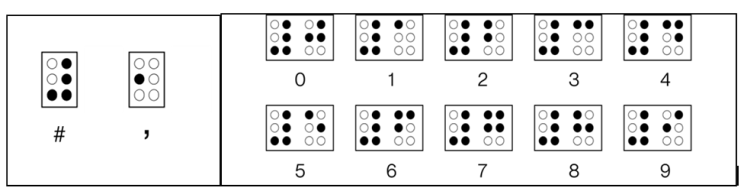
يتم إنشاء أرقام برايل باستخدام الأحرف العشرة الأولى من الأبجدية من “a” إلى “j”، وعلامة رقمية فريدة (#) (تمثلها النقاط 3 و4 و5 و6) (الشكل 3). وتحتاج الأرقام الأكثر أهمية إلى علامة رقمية واحدة فقط (#). كما تُستخدم الفواصل لفصل مضاعفات 10 و100. والفاصلة في برايل هي النقطة 2 والتي تُستخدم في الأرقام والكلمات أيضًا.

الشكل 3. فهم طريقة برايل: الأرقام
بيان المشكلة والأهداف
على الرغم من استخدام طريقة برايل للتعرف على الحروف خدمة لهدف أساسي إلا أن هناك حاجة متزايدة للحصول على أصناف خاصة ومحددة من الأطعمة. وهنا تعتبر الابتكارات في مجال التكنولوجيا المساعدة ضرورية لدعم الأشخاص ذوي الإعاقة البصرية في التسوق المباشر وعبر الإنترنت. ولهذا فنحن نقترح تقنية في تصميم الملصقات والتغليف وواجهات المستخدم لمساعدة المستخدمين على التعرف على الفئات والأصناف الخاصة من الأطعمة.
تشتهر متاجر Trader Joe’s وهي سلسلة متاجر بقالة متميزة في الولايات المتحدة بأجوائها المميزة والهادئة وبتوفر مجموعة كبيرة من الحلويات والوجبات الخفيفة ذات العلامات التجارية الخاصة. وتؤكد على استراتيجية العلامة التجارية الفريدة حيث أن ما يقرب من 80% من ما تقدمه هي منتجات تحمل علامة Trader Joe’s التجارية والتي يتم الحصول عليها من مصنعين ذوي سمعة طيبة ليتم إعادة تعبئتها وبيعها تحت اسم المتجر. ويستكمل هذا النهج باستخدام أسماء المنتجات المرحة والجذابة واستخدام التورية والتعبيرات الثقافية الخاصة والفكاهة لإثراء تجربة التسوق وجعل المنتجات لا تُنسى. وتتميز عبوات هذه المنتجات بتصميم غريب مزين برسوم مرسومة يدويًا وخطوط قديمة وقصص آسرة عن المنتج على الملصق مما يضمن تميزها على الرفوف.
وعلى حد تعبيرهم، تركز روح الشركة على توفير “متجر مليء بالمنتجات الفريدة والمثيرة للاهتمام جنبًا إلى جنب مع الأساسيات اليومية تحت علامة Trader Joe’s التجارية” مع تجنب العديد من المنتجات ذات العلامات التجارية المختلفة لتعزيز تجربة العملاء. وقد تم تصميم هذه التجربة لتكون “مجزية وشيقة وممتعة” مدعومة بجهود عاملي المتجر الودودين الذين يضمنون بيئة متجر آمنة وجذابة ويبتكرون لافتات وأغلفة غنية بالمعلومات وإبداعية ويعززون الشعور بالمغامرة والفكاهة والمجتمع.
إن دور Trader Joe’s في سياق دراستنا هو “المرشح” أو “شخصية المستخدم” المثالية نظرًا لاهتمامها الدقيق بتجربة العملاء واستراتيجيات العلامات التجارية والتعبئة والتغليف المبتكرة. ومع ذلك فإنه من الأهمية بمكان ملاحظة أنه في حين أن Trader Joe’s هي محط تركيز اختبارنا فإن الأفكار والاستراتيجيات التي تمت مناقشتها يمكن تطبيقها عالميًا على أي متجر بقالة أو متجر أغذية أو مورد أغذية كاملة أو شركة تغليف أغذية مما يؤكد على إمكانية التطبيق الأوسع والتأثير المحتمل لمشروعنا بما يتجاوز مجرد علامة تجارية أو بائع تجزئة واحد.
الأهداف
- استكشاف تصميم عبوات المنتجات الذي يلبي بوضوح احتياجات العملاء من ذوي الإعاقات البصرية. ويستلزم هذا الأمر استكشاف استخدام ملصقات برايل اللمسية والعلامات والرموز لتمكين ذوي الإعاقات البصرية من التسوق بشكل مستقل كما يسهل عليهم تحديد المنتجات التي تلبي القيود الغذائية المختلفة.
- دمج نظام التصميم هذا في تجربة التسوق عبر الإنترنت مع استكشاف إمكانية النفاذ إلى منتجات الويب.
- إنشاء عبوات تخدم الأشخاص ذوي الإعاقات البصرية وتكون ممتعة من الناحية الجمالية وعملية لجميع المستهلكين وبالتالي تعزيز بيئة تسوق شاملة.
المنهجية
إن الهدف الرئيسي لهذه الدراسة هو تطوير نهج جديد لعرض البيانات باستخدام طريقة برايل وغيرها من اللغات اللمسية لإظهار قيود غذائية محددة مثل “حلال” و”خالي من الغلوتين” و”نباتي” على عبوات الطعام. ويساعد هذا النهج الأشخاص ذوي الإعاقة البصرية على تحسين تجربة التسوق في متاجر البقالة. ويمكن تقسيم النهج المقترح إلى مراحل أساسية: تطوير رموز لمسية واستخدام رموز برايل في نظام التعبئة والتغليف وتطوير موقع ويب.
يجب أن يترجم هذا الرمز أيضًا إلى واجهة ويب لتجربة التسوق عبر الإنترنت باستخدام فهم برمجة التكنولوجيا المساعدة. ويتضمن هذا الأمر استخدام نظام إدارة المحتوى (CMS) مع نقاط بيانات محددة (بناءً على أهمية تصور البيانات) في الكود البرمجي.
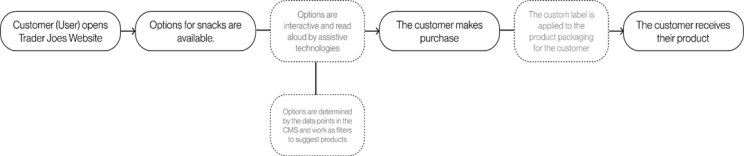
ويمكن أن يساعد هذا الكود أيضًا في إنشاء نظام تصميم للتغليف لإنتاج عبوات لمنتجات Trader Joe’s (أو أي متجر بقالة) من قاعدة بيانات منتجاتهم لإثبات أنه يمكن تطبيقه على جميع عبوات منتجاتهم. ويوضح الشكل رقم 4 كيفية تحويل الجزء النظري للنظام المقترح إلى تطبيق لدراسة الحالة هذه.

الشكل 4. تدفق المستخدم/الرحلة من الرقمي إلى المادي
خصائص نظام برايل المقترح (اسم النظام المقترح)
- استخدام برايل: إن الميزة الأكثر أهمية هي إدخال برايل على العبوات. وتسمح برايل للأشخاص المكفوفين أو ذوي الإعاقات البصرية الشديدة بقراءة المعلومات من خلال اللمس. وهذا يشمل تفاصيل أساسية مثل اسم المنتج وتاريخ انتهاء الصلاحية وتعليمات الاستخدام.
- الرموز اللمسية: بالنسبة لأولئك الذين لا يقرؤون برايل يمكن للرموز البارزة أن توفر معلومات حول نوع المنتج والقيود الغذائية. فيمكن على سبيل المثال لسلسلة من النقاط البارزة في شكل معين أن تشير إلى “خالي من الغلوتين” بينما قد يشير شكل آخر إلى “نباتي”.
- المرئيات عالية التباين: بالنسبة لأولئك الذين يعانون من ضعف البصر فإن استخدام الألوان عالية التباين والخطوط الكبيرة والعريضة يمكن أن يجعل العناصر المرئية للعبوات أكثر وضوحًا.
- ترميز الشكل: يمكن للشكل المادي للعبوات أن يساعد أيضًا في هذا المجال. فعلى سبيل المثال قد تكون عبوات بدائل الألبان ذات زاوية مربعة بينما تكون منتجات الألبان ذات حواف مستديرة.
- رموز الاستجابة السريعة (QR Codes): يمكن لاستخدام رموز الاستجابة السريعة (QR Codes) التي يمكن مسحها ضوئيًا باستخدام الهاتف الذكي أن يعزز إمكانية النفاذ بشكل أكبر فهي توفر أوصاف صوتية للمنتج ومعلومات إضافية عنه.
النتائج والتحليل
تصميم موقع ويب لتغليف الأطعمة باستخدام طريقة برايل
- عملية التصميم الأولية
الخط: عند البحث عن الخط المناسب لاستخدامه في هذا المشروع صادفت “مجموعة برايل” [3] التي أنشأها كال هندرسون [4] كبير مسؤولي التكنولوجيا في شركة سلاك. إن هندرسون مهتم بإنشاء خطوط بكسل وقد أنشأ مكتبة من الخطوط المجانية المتاحة لأي شخص لتنزيلها واستخدامها.
المؤشرات: هناك العديد من المؤشرات في برايل مثل “مؤشر الشكل” و”الشكل المملوء” و”الشكل المظلل” و”مؤشر تعديل الشكل الداخلي” و”مؤشر الإنهاء” وبعضها لأنماط الخطوط وكلها يمكن استخدامها لجعل برايل أكثر ملاءمة لقارئي برايل.
- تطوير نظام موحد جديد
ومن القيود/التحديات الرئيسية عند تصميم هذا النظام:
– لا يمكنك استخدام أي مؤشرات بخلاف جعل الأحرف الأولية كبيرة. فمثلاً لو افترضنا أننا سنستخدم بدائل موجودة لمؤشرات محددة فلا يزال يتعين علينا إدخالها يدويًا في النظام.
– لا يمكن كتابة كلمة كاملة بالأحرف الكبيرة بشكل صحيح. لأنه يبدو أن الخط يطبق الأحرف الكبيرة على كل حرف على حدة وهي ليست الطريقة الصحيحة.
- أهم النقاط الرئيسية:
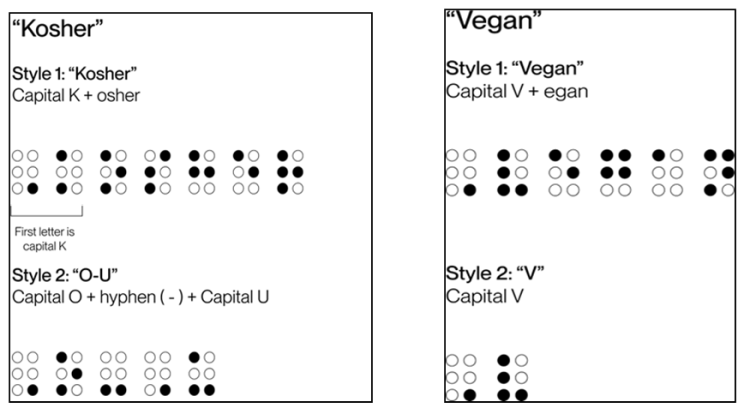
– استخدم الكلمة كاملة ولكن اكتب الحرف الأول من الكلمة كحرف كبير حتى يتمكن القراء المتمرسون من تحديد الرمز على الفور باستخدام الحرف الكبير (الحرف الأول). وفي المقابل يمكن للقراء الجدد قراءة الكلمة بأكملها.
– إذا كان هناك اختصار واحد للأحرف الكبيرة فعليك استخدام هذا الحرف الكبير كرمز بدلاً من الكلمة بأكملها. وإذا كان هناك اختصاران فيمكن فصلهما بواصلات أو نقاط أو فواصل. [الشكل 4]

الشكل 4. عينة من التصميم الجديد
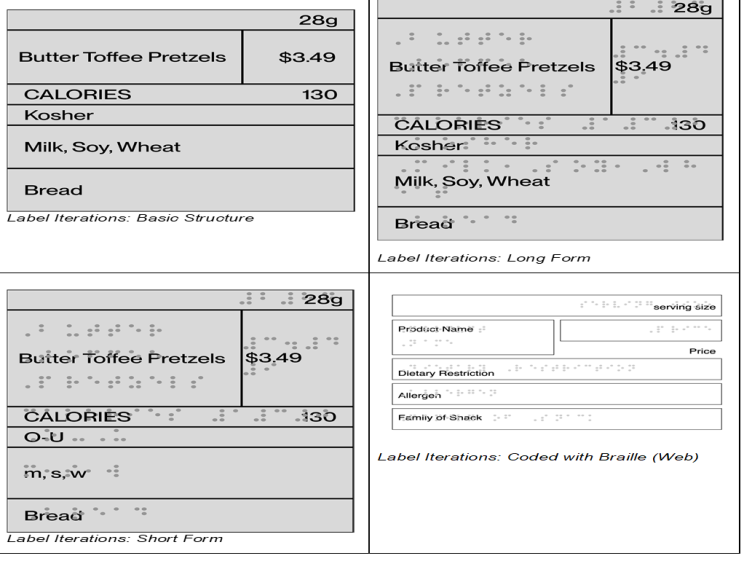
- تصميم تنسيق الملصق

الشكل 5. عينة من تصميم الملصق
مع الأخذ في الاعتبار وجود طيف متنوع من الإعاقات البصرية فقد كانت الخطوة الأولى في اختيار الألوان للملصق هي تحديد مجموعات ألوان ذات تباين عالٍ لجذب المستخدمين الذين يعانون من عمى الألوان.
باستخدام مولد الألوان القابلة للنفاذ (Venngage) [5] سيمكنك اختيار بعض الألوان التي تتبع معايير WCAG (المبادئ التوجيهية للنفاذ إلى محتوى الويب) [الشكل 6]

الشكل 6. الألوان وفقًا للمبادئ التوجيهية للنفاذ إلى محتوى الويب
وبهدف تنفيذ تصميم الملصقات فإن هناك بعض مبادئ إمكانية النفاذ الأساسية التي يجب اتباعها عند اختيار الخطوط والألوان للمستخدمين/العملاء من ذوي الإعاقات البصرية.
حجم الخط: إن النص الأكبر حجمًا أكثر سهولة في القراءة للأشخاص ذوي الإعاقات البصرية. فيجب أن يكون النص بحجم يمكن قراءته بسهولة من مسافة معقولة.
نمط الخط: الخطوط الخالية من التذييلات وذات أشكال الحروف البسيطة تكون عادةً أكثر وضوحًا من الخطوط ذات التذييلات أو الخطوط الزخرفية وخاصة للأشخاص ذوي إعاقات بصرية محددة.
سماكة الخط: يمكن أن يبرز النص الغامق بشكل أفضل ويكون أكثر سهولة في القراءة لبعض الأشخاص ذوي الإعاقات البصرية بشرط ألا تتداخل الحروف مع بعضها البعض.
استخدام الأحرف الكبيرة: يمكن أن يكون النص أحادي الحالة أو النص حيث جميع الأحرف كبيرة في بعض الأحيان أكثر صعوبة في القراءة للأشخاص ذوي الإعاقات البصرية لأنه قد يقلل من القدرة على تميز أشكال الكلمات.
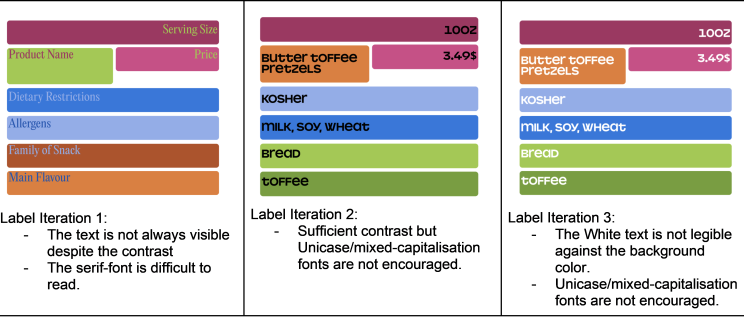
تم تكرار العمل مع العديد من الخطوط والألوان والتنسيقات المختلفة لاختبار الملصق الذي سيكون الأكثر قابلية للقراءة. ولاتخاذ قرارات التصميم الخاصة بي قمت بإجراء أجريت مقابلة مع شخص يعرف نفسه كمستخدم ويب من ذوي الإعاقات البصرية. وقد ساعدتني هذه الخطوة في التخلص من العديد من محاولاتي المتكررة لأسباب فنية وأخرى تتعلق بالوضوح.
الخطوط التي لم تنجح في الملصق
الخطوط المفضلة: (Helvetica)
يتميز خط (Helvetica) بدرجة عالية من التوحيد في تصميم الحروف. ويمكن أن يسهل هذا الاتساق على المستخدمين من ذوي الإعاقات البصرية التعرف على الكلمات والحروف وخاصة عند القراءة على الشاشات الرقمية. وتم تصميم (Helvetica) بمسافات مناسبة بين الأحرف والكلمات مما يساعد في تقليل الفوضى البصرية. كما يتميز (Helvetica) بارتفاع رتفاع الأحرف الصغيرة نسبيًا مما يمكن أن يحسن قابلية القراءة. حيث يجعل هذا الارتفاع الحروف الصغيرة أكثر بروزًا وأسهل للتمييز.
 الشكل 7. الألوان التي لم تنجح وفقًا للمبادئ التوجيهية للنفاذ إلى محتوى الويب
الشكل 7. الألوان التي لم تنجح وفقًا للمبادئ التوجيهية للنفاذ إلى محتوى الويب
عملية تصميم موقع الويب
لاستخدام هذه الملصقات التي تم ترميزها فإنه يجب أن تبدأ التجربة باختيار المستخدم للمنتج الذي يرغب في شرائه ثم الانتقال إلى الدفع ووجود الملصق على المنتج الذي اشتراه (فعليًا).
نذكر هنا بعض التحديات الموجودة في هذه الرحلة والتي تجعلها مختلفة بالنسبة للأشخاص ذوي الإعاقة البصرية:
لا يمكننا التسوق رقميًا بدون تكنولوجيا مساعدة.
لا يمكنهم اختيار قيود غذائية محددة للمنتجات التي يرغبون في استهلاكها.
- التكنولوجيا المساعدة
قارئ الشاشة هو حل تكنولوجي يساعد الأشخاص الذين يعانون من صعوبات في رؤية المحتوى الرقمي والنفاذ إليه والتفاعل معه عبر الصوت أو اللمس مثل مواقع الويب أو التطبيقات. أما المستخدمون الأساسيون لقارئات الشاشة فهم المكفوفون أو ضعاف البصر.
وإلى جانب الأشخاص ذوي الإعاقة يستخدم قارئو الشاشة أيضًا الأشخاص الذين لديهم مستويات منخفضة من معرفة القراءة والكتابة والمتحدثون غير الأصليين للغات والأشخاص الذين يفضلون الاستماع إلى المحتوى بدلاً من القراءة (حوالي 12% من مستخدمي قارئ الشاشة لا يعانون من إعاقة).
أشياء يجب وضعها في الاعتبار عند الترميز لقارئ الشاشة:
- توفير نص بديل لكل صورة: إن النص البديل الوصفي ضروري للعناصر المرئية مثل الصور ومقاطع الفيديو.
- استخدام خصائص (ARIA): توفر خصائص تطبيقات الإنترنت الغنية القابلة للنفاذ (ARIA) للمستخدمين من ذوي الإعاقات البصرية مزيدًا من المعلومات حول عناصر معينة على صفحة الويب.
- الإعلان عن لغة الصفحة بلغة HTML: وهو أمر مهم للمستخدمين الذين يتصفحون بلغة مختلفة عن لغتك.
- اجعل روابطك قصيرة ولكن ليست قصيرة للغاية: نظرًا لأنه سيتم قراءة الرابط بصوت عالٍ فإن استخدام الكثير من الكلمات قد يربك المستخدم. كما أنه إذا كان الرابط قصيرًا للغاية فقد لا يراه المستخدمون الذين يعتمدون على برامج قراءة الشاشة ولكنهم ما زالوا يستخدمون “الفأرة” للتنقل عبر مواقع الويب.
- استخدام العلامات الدلالية: إنها “توجيهات مرحلية” قيمة حول كيفية القراءة لتعزيز فهم المستخدمين.
- قم ببناء صفحات الويب الخاصة بك مع وضع إمكانية النفاذ في الاعتبار: تأكد من أن التسلسل الهرمي للمحتوى والتنقل من صفحة ويب إلى أخرى لا يربكان المستخدمين من ذوي الإعاقات البصرية.
العلامات غير المرئية:
- يجب تنظيم التسلسل الهرمي للعناوين وفقًا لترتيب الأهمية وليس وفقًا للأسلوب.
- يجب أن يكون النص البديل للروابط والصور محددًا بحيث يصف وظيفتها حتى عند إخراجها من السياق (على سبيل المثال عند التنقل عبر قائمة دوارة/مُدمجة)
- يمكن أن يساعد استخدام تطبيقات الإنترنت الغنية القابلة للنفاذ (ARIA) في (HTML) المستخدمين على التمييز بين أنواع الإدخال (على سبيل المثال لتحديد قائمة منسدلة).
- لا تحاول تغيير نطق الكلمات باستخدام تطبيقات الإنترنت الغنية القابلة للنفاذ (ARIA) ما لم يكن ذلك ضروريًا حيث اعتاد معظم المستخدمين على الفروق الدقيقة لقارئات الشاشة الصوتية وقد يؤدي تغييرها إلى مزيد من الارتباك.

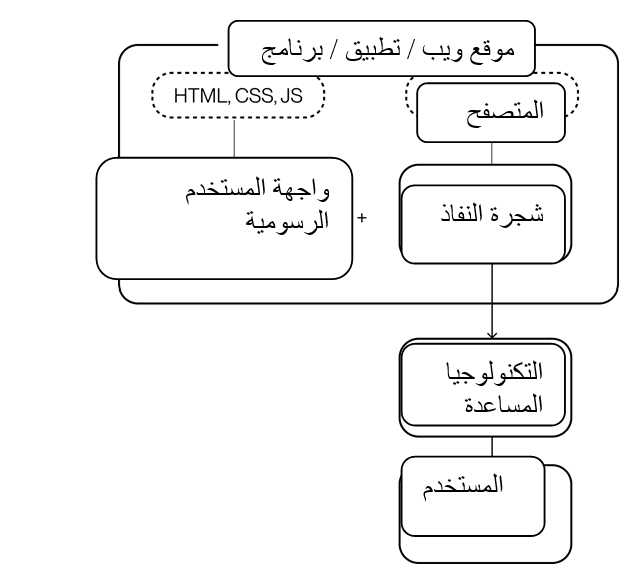
الشكل 8. هيكل صفحة الويب
- التركيز وترتيب علامات التبويب والتنقل والتسمية والنص البديل:
- التركيز/ فهرس علامات التبويب
عند استخدام قارئ شاشة على متصفح سيسلط شريط “التركيز” الضوء على أقسام معينة من صفحة الويب. وسيساعد تعيين فهرس علامات التبويب في التحكم في ترتيب هذا التركيز حتى عند استخدام السمات الضمنية. وسيساعد استخدام فهرس علامات التبويب (-1) ثم تسميته (JS) في إدارة التركيز على العناصر مباشرة عند التنقل عبر الصفحة.
- ترتيب علامات التبويب
يمكن للمستخدمين من غير ذوي الإعاقات البصرية اكتشاف الاختلافات في المظهر المرئي للعناصر التفاعلية على الشاشة. ومع ذلك لا يمكن للمستخدمين من ذوي الإعاقات البصرية الذين يستخدمون برامج قراءة الشاشة معرفة الفرق في الترتيب ما لم يتم تحديد ذلك في الرمز البرمجي عن طريق تغيير ترتيب علامات التبويب في في نموذج كائن المستند (DOM).
- التنقل في الصفحة
سيساعد استخدام (rotor) وخصائص أخرى مثل الترويسة والتذييل والتنقل في الصفحة وما إلى ذلك المستخدم الذي يستخدم قارئ الشاشة على التنقل عبر الصفحة بشكل أسرع.
- التسمية
يصنف قارئ الشاشة من الناحية الدلالية عنصر (div) على أنه (group) ولذلك فإنه من الضروري تحديد الأزرار والعناصر الخاصة بك.
- النص البديل
على الرغم من أنه يمكن للمرء استخدام أي من (أو كليهما) التسميات البديلة من (ARIA) والنص البديل للصور (alt-text) إلا أن معظم قارئات الشاشة تعطي الأولوية للنص البديل على التسمية البديلة. وعادةً ما تكون التسميات البديلة من (ARIA) أكثر فائدة للعناصر التفاعلية مثل الأزرار أو الروابط.
الخاتمة
إن بالإمكان إحداث ثورة في تجربة التسوق بالنسبة للأشخاص ذوي الإعاقة البصرية وذلك من خلال تطوير نظام جديد لتصور البيانات. ويوافق هذا النظام بين اللغات اللمسية (برايل) والرموز المعترف بها عالميًا للقيود الغذائية ويوفر معلومات حيوية مباشرة على عبوات الطعام. كما يضمن هذا الاستخدام الواعد للتكنولوجيا المساعدة في مجال واجهة الويب للمتسوقين ذوي الإعاقة البصرية إمكانية النفاذ إلى المجال الرقمي. ويتم تحسين القدرة على التكيف وقابلية التوسع للنظام من خلال التعاون مع نظام إدارة المحتوى وضمان الاحتياجات المتنوعة للمستخدمين. وبالإضافة إلى ذلك فإن احتمال وجود نظام تصميم توليدي للتغليف يفتح آفاقًا للتنفيذ على نطاق واسع عبر مختلف المنتجات والعلامات التجارية ويتجلى ذلك في تطبيقه على قاعدة بيانات المنتجات الشاملة لشركة (Trader Joe’s). وفي نهاية المطاف يعالج هذا النهج المبتكر التحديات المباشرة التي يواجهها المستهلكون ذوو الإعاقة البصرية ويضع سابقة لممارسات التصميم الشاملة في صناعة التجزئة.
المراجع
- Manirajee, L., Shariff, S. Q. H., Meeze, S., & Rashid, M. Assistive Technology for Visually Impaired Individuals: A Systematic Literature Review (SLR).
- Madake, J., Bhatlawande, S., Solanke, A., & Shilaskar, S. (2023). A Qualitative and Quantitative Analysis of Research in Mobility Technologies for Visually Impaired People. IEEE Access.
- Majid, M. N. A., Alias, A., & Mazlan, M. R. (2022). Isu serta Cabaran Pengajaran dan Pembelajaran Murid Berpenglihatan Terhad dalam kalangan Guru di Sekolah Rendah. Malaysian Journal of Social Sciences and Humanities (MJSSH), 7(7), e001614-e001614.
- Texeira, C. H. M., Rodrigues, A. A., de Azevedo Costa, A. L. F., & dos Santos, V. R. Wearable Haptic Device as Mobility Aid for Blind People: Electronic Cane.
- Khusro, S., Shah, B., Khan, I., & Rahman, S. (2022). Haptic feedback to assist blind people in an indoor environment using vibration patterns. Sensors, 22(1), 361.
- Elmannai, W. M., & Elleithy, K. M. (2018). A highly accurate and reliable data fusion framework for guiding the visually impaired. Ieee Access, 6, 33029-33054.
- Hwang, J., Kim, K. H., Hwang, J. G., Jun, S., Yu, J., & Lee, C. (2020). Technological opportunity analysis: Assistive technology for blind and visually impaired people. Sustainability, 12(20), 8689.
- Swenor, B. K., Lee, M. J., Varadaraj, V., Whitson, H. E., & Ramulu, P. Y. (2020). Ageing with vision loss: a framework for assessing the impact of visual impairment on older adults. The Gerontologist, 60(6), 989-995.
- Hakobyan, L., Lumsden, J., O’Sullivan, D., & Bartlett, H. (2013). Mobile assistive technologies for the visually impaired. Survey of ophthalmology, 58(6), 513-528.
- Manjari, K., Verma, M., & Singal, G. (2020). A survey on assistive technology for visually impaired. Internet of Things, 11, 100188.
- Bhowmick, A., & Hazarika, S. M. (2017). An insight into assistive technology for the visually impaired and blind people: state-of-the-art and future trends. Journal on Multimodal User Interfaces, 11, 149-172.
- Krishnan, R., & Manickam, S. (2024). Enhancing Accessibility: Exploring the Impact of AI in Assistive Technologies for Disabled Persons. Nafath, 9(25).
