Empowering Accessibility A Case Study on Trader Joe’s Website Interaction Framework for the Visually Impaired
Research article  Open access |
Available online on: 15 August, 2024 |
Last update: 20 August, 2024
Open access |
Available online on: 15 August, 2024 |
Last update: 20 August, 2024
Abstract-
Individuals with visual impairments have significant challenges in obtaining the essential knowledge necessary for making dietary choices in today’s consumer market. Assistive technology is a vital tool for enhancing the daily lives of individuals with disabilities. An important area of research related to expected restrictions on diets, such as “kosher,” “gluten-free,” “vegan”, etc., should be explored. Like many grocery stores, Trader Joe’s aims to make their in-person experience accessible to all customers, including those with disabilities. Their efforts might include store layout designs that are navigable for people with visual impairments, training staff to aid, and possibly incorporating technology or tools that enhance shopping accessibility. Our study designed and implemented an automated packaging system for Braille users to assist them in the data visualisation by using a set of pre-determined parameters that are both definite and sensory on a collection of macro-level products. Here, we design a tool that generates the visual/label for each item based on its input data. The design will give an at-a-glance visual or user journey of the entire collection, which can be interactive and printed.
Keywords- Braille users; data visualisation; Assistive Technology; disabilities; macro shopping accessibility.
Introduction
The World Health Organization (WHO) reports that over 2.2 billion individuals experience vision issues, with approximately 1 billion having correctable vision impairments. moreover, WHO estimates that 36% of long-distance vision difficulties stem from refractive errors, which occur when the eye’s shape affects the proper focusing of light on the retina [1].
An individual uses vision as a sensory mechanism to gather information about the surrounding environment [2]. Food labels commonly appear on food packaging to help customers choose products that meet their diets or tastes. However, a significant difference exists in the representation of those characters in Braille, the writing system used by visually impaired people [3]. Organisations may develop their symbols for internal use in food packaging. However, these mostly never include an inclusive option such as a standard Braille code, and they would need to be understood by the visually impaired users, who make up many grocery store shoppers. Hence, for accessible packaging labelling, sticking to the standard Braille alphabet to spell out essential terms is the most accessible and universally understood approach to cater towards visually impaired customers.
Trader Joe’s also takes extensive measures to make its web-shopping experience accessible to its customers, such as ensuring its website meets WCAG compliance standards, partnering with Manucode to aid neurodivergent customers, etc.
Yet, for a company that prides itself on its unique packaging and design strategy, Trader Joe’s currently does not have any product in their stores with accessible packaging to its visually impaired customers.
Assistive Technology
According to the International Agency for the Prevention of Blindness (IAPB), children experiencing vision impairments often achieve lower educational success than their peers without visual impairments [1]. Assistive technologies are utilised during rehabilitation to enhance the functionality of limbs affected by disabilities, thus improving the quality of life for those individuals [4]. Assistive technology for individuals with visual impairments encompasses devices designed to aid them in determining their location and orientation and provide support during indoor and outdoor activities [2]. Assistive smartphone technologies offer feedback for various activities through multiple mediums, such as voice, sonification, and vibration. Researchers have suggested diverse approaches to communicate feedback messages to individuals with visual impairments utilising these mediums [5].
Previous research has focused on assistive technology for visually impaired individuals. A survey has been conducted on various assistive technologies for visually impaired individuals [10]. This article discusses technologies and approaches used in the development of devices, including sensors, image processing techniques, app-based solutions and deep learning models [10]. Innovations in mobile assistive technologies are particularly significant, as they help visually impaired people lead more independent lives. These technologies play a crucial role in compensating for lost capabilities. [9]. Mobile phones and other mobile technologies can provide portable solutions that assist users in a discreet and omnipresent manner. Their unobtrusive nature and lack of stigma make them particularly effective [9]. A survey article indicates that assistive technology for visually impaired individuals is expected to grow rapidly, significantly impacting the lives of both visually impaired individuals and the elderly in unprecedented ways. [11]. Applications of AI in assistive technologies were discussed in the article [12]. Various devices like Speechnote and voice access are discussed in the article. It has been observed that research and innovation are still needed for enabling direct and online shopping of specialized items for visually impaired individuals. This article primarily focuses on the design of labels, packaging, and user interfaces of web pages to assist visually impaired individuals.
- Braille
Blind and visually impaired individuals face numerous obstacles while engaging in many everyday activities that non-disabled individuals perform effortlessly [6]. Prior research has delved into novel technological prospects by examining patents within the realm of assistive technology for individuals who are blind or visually impaired. Research also offers invaluable insights to guide researchers and developers in formulating strategic R&D plans concerning emerging technologies. Furthermore, this study is a rich resource for decision-makers and policymakers to anticipate and plan for new developments [7]. There is a scarcity of research investigating the effects of visual impairment (VI) on older adults within the context of ageing complexities, resulting in gaps in our comprehension of how to mitigate the health ramifications of VI [8].
Braille is a tactile writing system used by visually impaired people. It consists of raised dots arranged in cells of up to six dots in a 3×2 configuration, each configuration representing a letter, numeral, or punctuation mark. Braille enables people with visual impairments to read and write through touch rather than sight. Braille is read by moving one’s fingers over the raised dots. Skilled readers can read Braille quickly and efficiently [3].
Braille is composed of raised dots arranged in cells. Each cell contains up to six dots in a 3×2 grid.
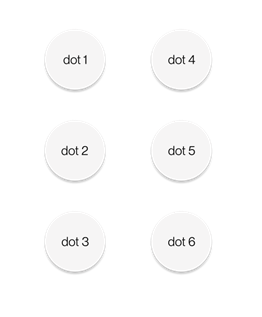
- The Grid: The grid of dots in each Braille cell is called a Braille cell. Each position in the cell is numbered, with the top left dot being position one and the bottom right dot being position 6.
- Characters: Different combinations of these raised dots represent different characters, including letters, numbers, punctuation marks, and even specific formatting indications like capitalisation or italics.
- Understanding Braille
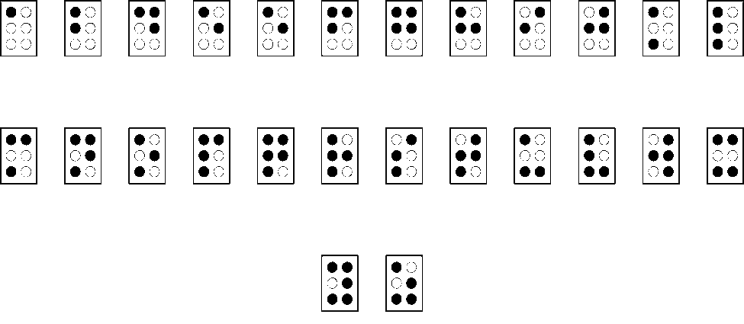
To understand how to use Braille, a deep dive is done into several guides explaining the official English (Braille) alphabets, numbers, signs, symbols and even computer notations used as a standard practice today (Figure1,2). Understanding Braille and its usage nuances is essential to ensure that my design choices comply with visual impairment standards when integrating it with the rest of the product packaging.

Figure 1. 3×2 Braille Grid.

Figure 2. Understanding Braille: Alphabets (English)
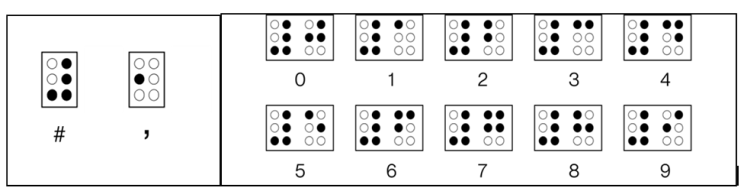
Braille numbers are made using the first ten letters of the alphabet, “a” through “j”, and a unique number sign, # (represented by dots 3, 4, 5, and 6) ( Figure 3). More significant numbers only need one number sign (#). Commas are used to separate the multiples of 10 and 100s. The comma in Braille is dot 2, which is used in numbers and words, too.

Figure 3. Understanding Braille: Numbers
Problem Statement and Objectives
Although Braille is used to identify letters and serves a basic purpose, there is a growing need for special category foods. Innovations in assistive technology are necessary to support visually impaired individuals in direct and online shopping. Here, we propose a technique in the design of labels, packaging, and user interfaces to help users recognize special category foods.
Trader Joe’s, a distinguished grocery store chain in the United States, is renowned for its distinctive, laid-back vibe and a significant selection of private-label sweets and snacks. Emphasising a unique branding strategy, nearly 80% of its offerings are Trader Joe ‘s-branded products sourced from reputable manufacturers, repackaged, and sold under the store’s name. This approach is complemented using playful and engaging product names, incorporating puns, cultural references, and humorous twists to enrich the shopping experience and make the products memorable. The packaging of these products features a nostalgic and whimsical design adorned with hand-drawn illustrations, vintage fonts, and captivating stories about the product on the label, ensuring they stand out on the shelves.
As they put it, the company’s ethos focuses on providing “a store full of unique and interesting products, along with everyday basics, in the Trader Joe’s label,” eschewing many branded items to enhance the customer experience. This experience is crafted to be “rewarding, eventful, and fun,” supported by the efforts of helpful and friendly crew members who ensure safe and inviting store environments, create informative and creative signage, and foster a sense of adventure, humour, and community.
In the context of our study, Trader Joe’s serves as an ideal “candidate” or “user persona” due to their meticulous attention to customer experience and innovative branding and packaging strategies. However, it’s crucial to note that while Trader Joe’s exemplifies the focus of our testing, the insights and strategies discussed can be universally applied across the board to any grocery store, food store, whole foods supplier, or food packaging company, underscoring the broader applicability and potential impact of our project beyond just one brand or retailer.
- Objectives
- To explore product packaging design that caters explicitly towards visually impaired customers; this entails explorations of Integrating tactile Braille labels and intuitive signs and symbols to enable individuals with visual impairments to shop independently but also makes it easier to identify products that meet various dietary restrictions.
- Integrate this design system into a web-shopping experience while exploring accessibility for web products.
- To create functional packaging for the visually impaired that is aesthetically pleasing and practical for all consumers, thereby fostering an inclusive shopping environment.
Methodology
The main aim of the study is to develop a novel approach to data visualisation that uses Braille and other tactile languages to show dietary limitations, such as “Kosher,” “Gluten Free,” and “Vegan,” on food packaging. It helps the visually impaired people to enhance their grocery store shopping experience. The proposed approach can be divided into essential phases: Developing tactic symbols, Incorporating the Braille symbols with the Packaging system and Developing a website.
This symbol must also translate into a web interface for a web-shopping experience by using understanding coding for assistive technologies. This includes incorporating a CMS(content management system) with specific data points (based on the importance of data visualisation) into the code.
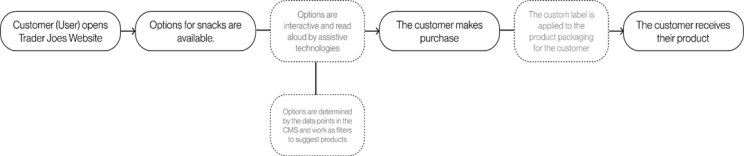
This code can also help create a design system for the generative packaging to produce packaging for Trader Joe’s (or any grocery store) products from their product database to prove that it can be applied across all their product packaging. Figure 4 shows how the theoretical part of the proposed system is converted to the implementation of this case study.

Figure 4. User Flow / Journey from Digital to Physical
- Characteristics of the proposed BRAILLE (the name of proposed) system
- Braille Inclusion: The most significant feature is the incorporation of Braille on packaging. Braille allows people who are blind or have severe visual impairments to read information through touch. This would include essential details like the product name, expiration date, and instructions for use.
- Tactile Symbols: For those who do not read Braille, raised symbols could provide information about the product type and dietary restrictions. For instance, a series of raised dots in a specific shape could indicate “gluten-free,” while another shape might denote “vegan.”
- High-Contrast Visuals: For those with partial sight, using high-contrast colours and large, bold fonts can make the visual elements of packaging more discernible.
- Shape Coding: The physical shape of packaging could also help. For example, the packaging of dairy alternatives might have one corner squared off, while dairy products have rounded edges.
- QR Codes: Including QR codes that can be scanned with a smartphone to provide auditory product descriptions and additional information can further enhance accessibility.
Results and Analysis
Designing a Website for Braille Food Packaging
- Initial Design Process
Font: When choosing the right font to use for the coding aspect of this project, I stumbled across the “Braille Collection” [3] created by Cal Henderson[4], CTO of Slack. Henderson is interested in creating pixel fonts and has created a library of free fonts available for anyone to download and use.
Indicators: There are several indicators in Braille, such as “shape indicator”, “filled-in shape”, “shaded shape”, “interior shape modification indicator”, and “termination indicator”, and some for font styles, all of which can be used to make further the Braille appropriate for Braille-readers.
- Developing a new Universal system
Main limitations/challenges when designing the system:
- You cannot use any indicators other than the initial capitalisation of letters. Let’s say we were to use existing alternatives for specific indicators, but they still would have to be manually entered into the system.
- Cannot capitalise an entire word correctly; the font seems to be applying the capitalisation to each letter individually–which is not the right way.
- Main takeaways:
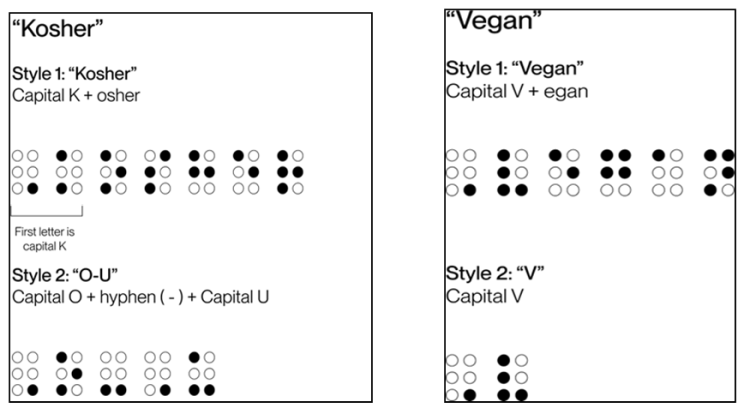
- Use the full word, but capitalise the first letter of the word so that seasoned readers can immediately identify the symbol using the capital letter (first letter). In contrast, newer readers can read the entire word.
- If there is a single universal Capital Letter Abbreviation, use that Capital letter as the symbol instead of the entire word. If there are two, they can be separated by hyphens, periods, or commas. [Figure 4]

Figure 4. Sample of new design
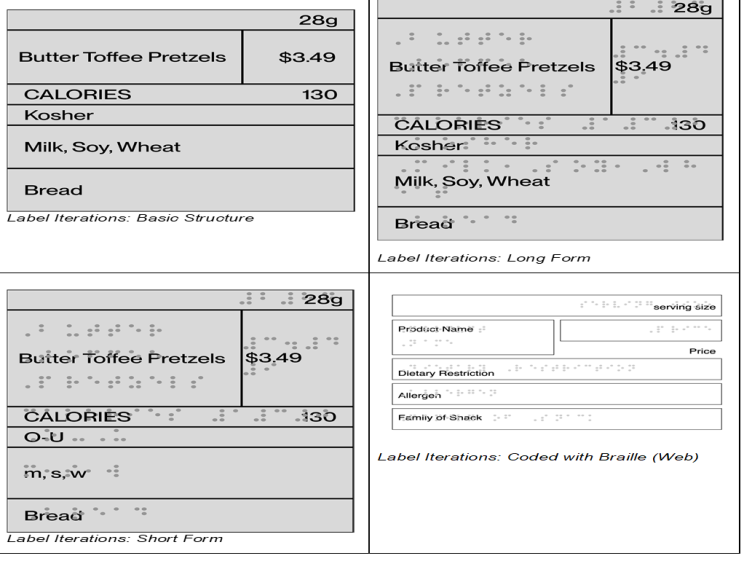
- Designing the Label Format

Figure 5. Sample of Label design
Keeping in mind that there is a spectrum of visual impairments, the first step in choosing colours for the label was to select combinations that have high contrast to appeal to users who are colour-blind.
Using the Venngage Accessible Colours Generator[5], here are some colours that follow WCAG (Web Content Accessibility Guidelines) standards [Fig 6]

Figure 6. Colors as per WCAG
To incorporate the design of the labels, there are some foundational accessibility principles to be followed when choosing fonts and colours for visually impaired users/customers.
Font Size: The larger text is generally more accessible for people with visual impairments to read. The text should be of a size that can be easily read from a reasonable distance.
Font Style: Sans-serif fonts, with straightforward letterforms, are usually more legible than serif or decorative fonts, especially for people with specific visual impairments.
Font Weight: Bold text can stand out better and be more accessible to read for some visually impaired individuals, provided the letters do not bleed into each other.
Capitalisation: Unicase or all-caps text can sometimes be more challenging to read for those with visual impairments because it may reduce the distinctiveness of word shapes.
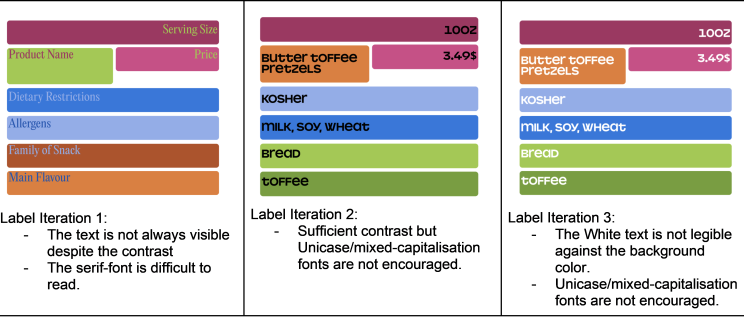
Several iterations were created with varying fonts, colours and layouts to test out which label would be the most effective in legibility. In order to make my design decisions, I interviewed an individual who identifies as a visually impaired web user. This step helped me eliminate several of my iterations for technical and legibility reasons.
Label Iterations that did not work
Preferred fonts: Helvetica
Helvetica has a high degree of uniformity in its character design. This consistency can make it easier for visually impaired users to recognise words and letters, especially when reading on digital screens. Helvetica is designed with adequate spacing between characters and words, which helps in reducing visual clutter. Helvetica has a relatively high x-height (the height of lowercase letters), which can improve readability. A higher x-height makes the lowercase letters more prominent and easier to distinguish.

Figure 7. Colors as per WCAG Label Iterations that did not work
4.2 Web Design Process
To put these coded labels to use, the experience must begin with the user selecting the product they wish to purchase, then proceeding to checkout and having the label present on the product they bought (physically).
Some of the existing challenges of this journey that make it different for the visually impaired:
We cannot shop digitally without assistive technologies.
They cannot choose dietary restrictions for products that they wish to consume.
- Assistive Technology
A screen reader is a technology that helps people who have difficulties seeing, accessing, and interacting with digital content via audio or touch, like websites or applications. The primary users of screen readers are blind or have minimal vision.
Outside of people with disabilities, screen readers are also used by people with low literacy levels, non-native speakers, and people who prefer to listen to content instead of reading (roughly 12% of screen reader users don’t have a disability).
- Things to keep in mind when coding for a Screen Reader:
- Provide alternate text for every image: a descriptive alternate text is necessary for visual elements like images and videos.
- Use ARIA Attributes: Accessible Rich Internet Applications (ARIA) attributes give visually impaired users more information about specific elements on a web page.
- Declare a page’s language in HTML: This is important for users who navigate in a different language than yours.
- Keep your links short, but not too short: If you use too many words, since the link will get read out loud, it may confuse the user. If the link is too short, those users who rely on screen readers but still use their mice to navigate websites might miss the link altogether.
- Use semantic tags: They’re valuable “stage directions” on how it should be read to enhance the users’ understanding.
- Structure your web pages with accessibility in mind: making sure the hierarchy of content and navigation from one web page to the next is not confusing to visually impaired users.
- Non-Visual Labelling:
- Hierarchy in headings should be structured not according to style but in order of importance.
- Alternative text for Links and images must be particular to be descriptive of their function, even when taken out of context (say, when navigated through a rotor/ combined menu)
- Using the ARIA attribute in HTML can help users differentiate between input types (say, to specify a toggle-down menu).
- Do not try to change the pronunciation of words using the ARIA attribute unless necessary, as most users have adjusted to the nuances of voice-over screen readers, and changing them may cause more confusion.

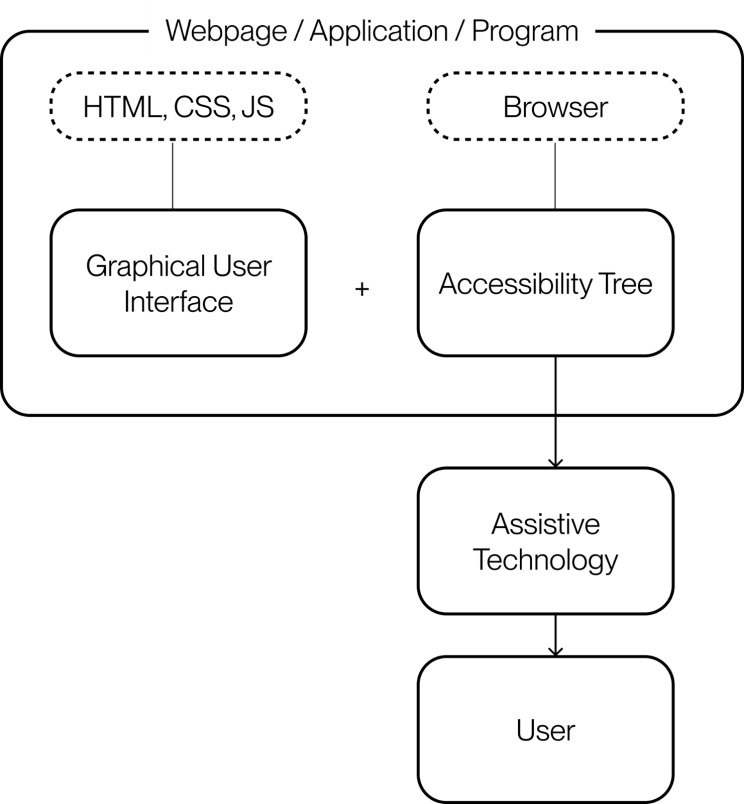
Figure 8. Structure of webpage
- Focus, Tab Order, Navigation, Labelling, Alt-text:
- Focus/ Tab-Index
When using a screen reader on a browser, a “focus” bar will highlight certain sections of the webpage. Setting a tab index will help control the order of this focus even when using implicit attributes. Using a tab index of -1 and then calling it JS will help manage focus onto elements directly when navigating through the page.
- Tab Order
Visual users can spot differences in the visual appearance of interactive elements on a screen. However, visually impaired users who use screen readers cannot tell the difference in order unless specified in the code by changing the tab order of the DOM.
- Navigation
Using a rotor and native attributes such as header, footer, navigation, etc., will help a user who uses a screen reader navigate through the page faster.
- Labelling
Semantically, a screen reader would classify a div as a “group”; therefore, it is essential to specify your buttons and elements.
- Alt-text
Although one can use either (or both) aria-labels and alt-text for images, most screen readers prioritise alt-text over aria-label. The aria-label is generally more helpful for interactive elements like buttons or links.
Conclusion
The grocery shopping experience for visually impaired individuals can be revolutionized through the development of a new system of data visualization. This system has integrated the tactile languages of Braille and universally recognized symbols for dietary restrictions and provides vital information directly on food packaging. This promising application of assistive technology in the web interface guarantees the accessibility of the digital sphere for visually impaired shoppers. The adaptability and scalability of the system are improved through the cooperation of a content management system and ensure the diverse needs of users. Moreover, the prospect of a generative design system for packaging opens avenues for widespread implementation across various products and brands, exemplified by its application to Trader Joe’s extensive product database. Ultimately, this innovative approach addresses the immediate challenges faced by visually impaired consumers and sets a precedent for inclusive design practices in the retail industry.
References
- Manirajee, L., Shariff, S. Q. H., Meeze, S., & Rashid, M. Assistive Technology for Visually Impaired Individuals: A Systematic Literature Review (SLR).
- Madake, J., Bhatlawande, S., Solanke, A., & Shilaskar, S. (2023). A Qualitative and Quantitative Analysis of Research in Mobility Technologies for Visually Impaired People. IEEE Access.
- Majid, M. N. A., Alias, A., & Mazlan, M. R. (2022). Isu serta Cabaran Pengajaran dan Pembelajaran Murid Berpenglihatan Terhad dalam kalangan Guru di Sekolah Rendah. Malaysian Journal of Social Sciences and Humanities (MJSSH), 7(7), e001614-e001614.
- Texeira, C. H. M., Rodrigues, A. A., de Azevedo Costa, A. L. F., & dos Santos, V. R. Wearable Haptic Device as Mobility Aid for Blind People: Electronic Cane.
- Khusro, S., Shah, B., Khan, I., & Rahman, S. (2022). Haptic feedback to assist blind people in an indoor environment using vibration patterns. Sensors, 22(1), 361.
- Elmannai, W. M., & Elleithy, K. M. (2018). A highly accurate and reliable data fusion framework for guiding the visually impaired. Ieee Access, 6, 33029-33054.
- Hwang, J., Kim, K. H., Hwang, J. G., Jun, S., Yu, J., & Lee, C. (2020). Technological opportunity analysis: Assistive technology for blind and visually impaired people. Sustainability, 12(20), 8689.
- Swenor, B. K., Lee, M. J., Varadaraj, V., Whitson, H. E., & Ramulu, P. Y. (2020). Ageing with vision loss: a framework for assessing the impact of visual impairment on older adults. The Gerontologist, 60(6), 989-995.
- Hakobyan, L., Lumsden, J., O’Sullivan, D., & Bartlett, H. (2013). Mobile assistive technologies for the visually impaired. Survey of ophthalmology, 58(6), 513-528.
- Manjari, K., Verma, M., & Singal, G. (2020). A survey on assistive technology for visually impaired. Internet of Things, 11, 100188.
- Bhowmick, A., & Hazarika, S. M. (2017). An insight into assistive technology for the visually impaired and blind people: state-of-the-art and future trends. Journal on Multimodal User Interfaces, 11, 149-172.
- Krishnan, R., & Manickam, S. (2024). Enhancing Accessibility: Exploring the Impact of AI in Assistive Technologies for Disabled Persons. Nafath, 9(25).
